티스토리 뷰
리액트 네이티브(React Native) 윈도우 개발 환경 설정 - Nodejs 설치

Nodejs란?
Node.js는 확장성 있는 네트워크 애플리케이션 개발에 사용되는 소프트웨어 플랫폼으로,
React-Native는 Javascript 이므로 Javascript의
런타임(RunTime : 특정 언어로 만든 프로그램들을 실행할 수 있는 환경)인 Nodejs가 필요함
[설치방법]
설치는 앞에서 설치한 초콜렛티(Chocolatey)를 이용하여 설치
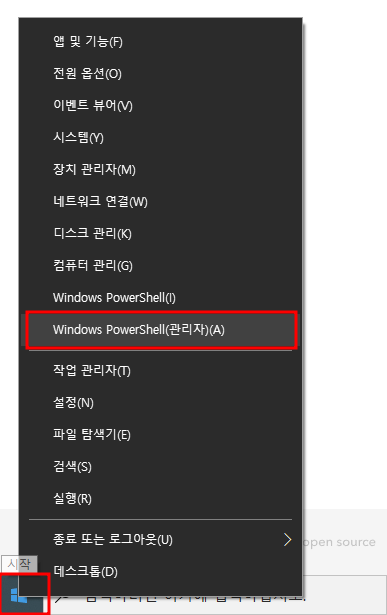
1. 윈도우 파워셀 "Windows PowerShell(관리자)(A)" 실행

2. 초콜렛티 명령어를 통해 nodejs 설치
choco install nodejs-lts주의 : nodejs 버전 필히 v16.~~로 설치, v17로 설치하면 추후 애뮬레이터 실행시 오류 발생 함
설치 중 아래 메시지 출력시 A 입력 후 엔터
Do you want to run the script?([Y]es/[A]ll - yes to all/[N]o/[P]rint): A

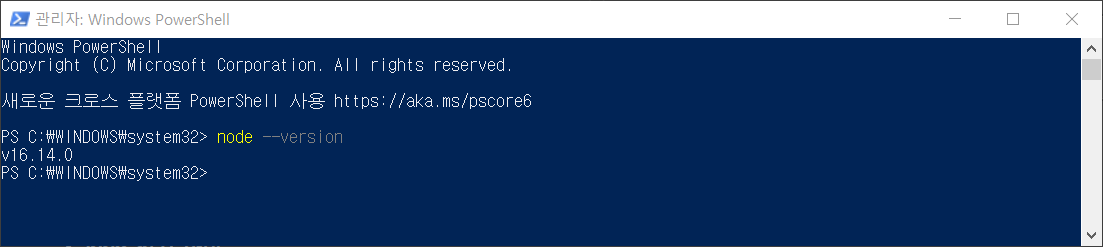
3. nodejs 설치 확인
node --version주의 : 필히 파워셀을 재실행한 후 확인 - 윈도우 업데이트 상태에 따라 바로 확인 안되는 경우 있음!

4. npm 설치 확인
Nodejs 를 설치하면 , 기본적으로 Nodejs 패키지 매니저인 npm(Node Package Manager)도 같이 설치됨
npm --version
[설치 순서]
1. Chocolatey 설치
2. Nodejs 설치
3. Phthon 설치
4. React Native CLI 설치
5. JDK 설치
6. 안드로이드 스튜디오(android studio) 설치 및 환경 설정
7. 비주얼 스튜디오 코드(vscode) 설치
8. 타입스크립트(TypeScript) 설치
9. toruch 설치
반응형
'프로그래밍 > React-Native' 카테고리의 다른 글
| [React Native] 윈도우 개발 환경 설정#5 - JDK 설치 (0) | 2022.02.28 |
|---|---|
| [React Native] 윈도우 개발 환경 설정#4 - React Native CLI 설치 (0) | 2022.02.28 |
| [React Native] 윈도우 개발 환경 설정#3 - Python 설치 (0) | 2022.02.28 |
| [React Native] 윈도우 개발 환경 설정#1 - 초콜렛티(Chocolatey) 설치 (0) | 2022.02.26 |
| [React Native] 리액트 네이티브 윈도우 개발 환경 설정 - 개요 및 설치 순서 (0) | 2022.02.26 |
댓글