리액트 네이티브(React Native) 윈도우 개발 환경 설정 - 초콜렛티(Chocolatey) 설치
[설치 순서]
1. Chocolatey 설치
2. Nodejs 설치
3. Phthon 설치
4. React Native CLI 설치
5. JDK 설치
6. 안드로이드 스튜디오(android studio) 설치 및 환경 설정
7. 비주얼 스튜디오 코드(vscode) 설치
8. 타입스크립트(TypeScript) 설치
9. toruch 설치

초콜렛티(Chocolatey)란?
윈도우(Windows)에서 필요한 패키지를 설치하고 관하는 도구로
커맨드라인에서 프로그램을 설치하기 위한 소프트웨어 입니다.
초콜렛티를 사용하면 윈도우 Command-line에서 프로그램을 다운받아 설치할 필요없이
명령 하나로 간단하게 소프트웨어를 설치할 수 있습니다
한다디로 React-Native 개발에 환경 구축에 필요한 패키지를 간단히 설치할 수 있습니다
개발 환경 구축에 필요한 각 항목들을 일일히 다운로드 하여 설치할 경우 Chocolatey 설치 필요 없음!!
[설치 방법]
1. Chocolatey 공식홈페이지(https://chocolatey.org) 접속
2. Get Started 클릭

3. 개별 사용을 위한 초콜릿 설치 화면의 하단
- Now run the following command: 아래 박스의 구문을 복사
- 참고 : 닷넷 프레임워크(.NET Framework) 버전 4 이상 설치가 되 있어야 함 (공식사이트 바로기기)

4. 파워셀 "Windows PowerShell(관리자)(A)" 실행
파워셀은 윈도우 우측 하단의 "시작메뉴" > 마우스 우측버튼 클릭 후 아래와 같이 메뉴에서 선택하여 실행
(명령 프롬프트를 관리자 권한으로 실행해도 됨)

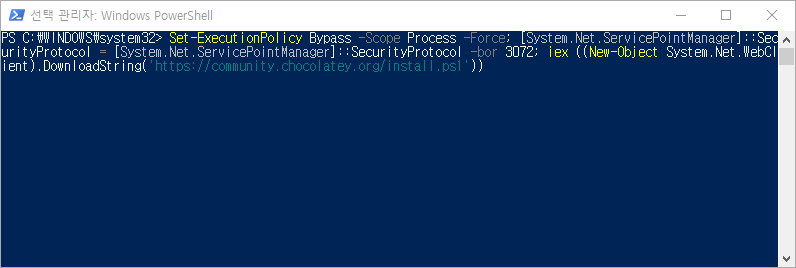
5. 파워셀의 명령 프롬프트에서 위 3)에서 복사한 구문을 붙여 넣기( Ctrl + v) 후 Enter
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://community.chocolatey.org/install.ps1'))

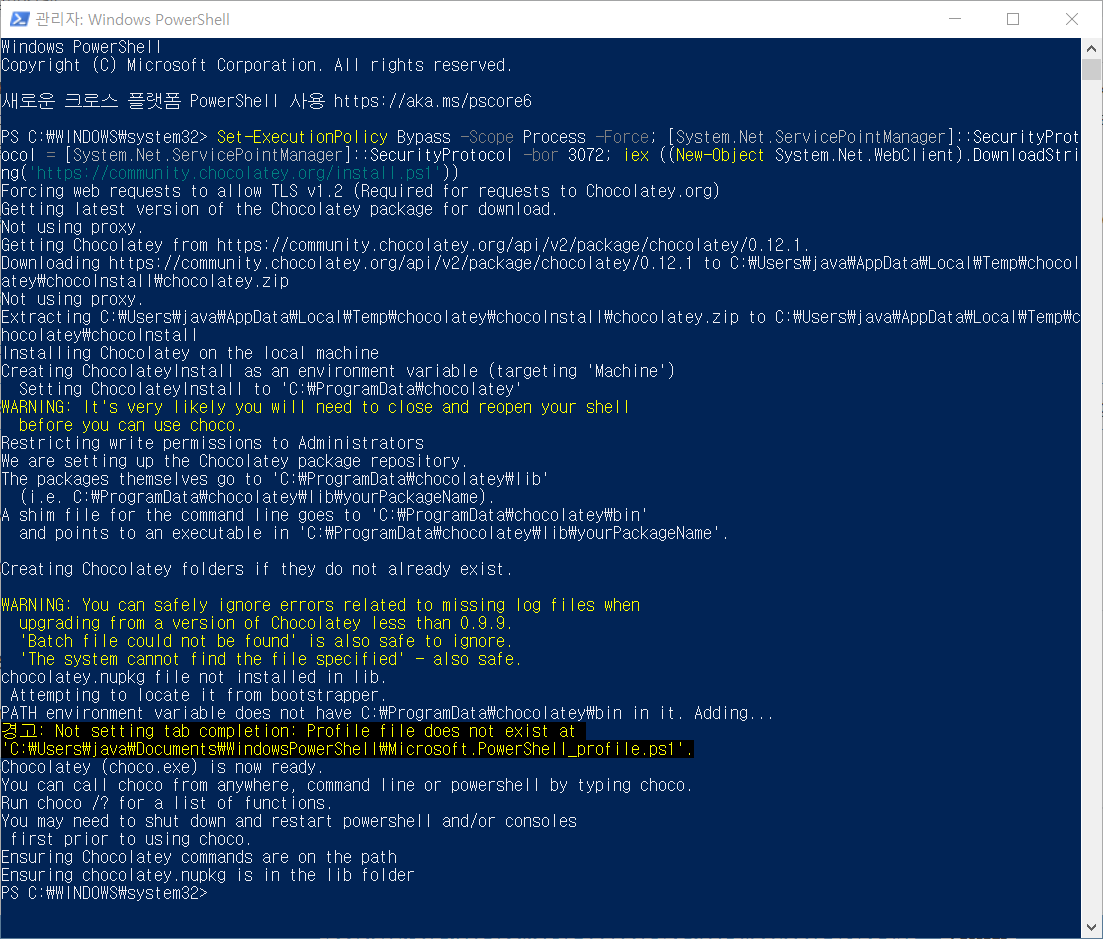
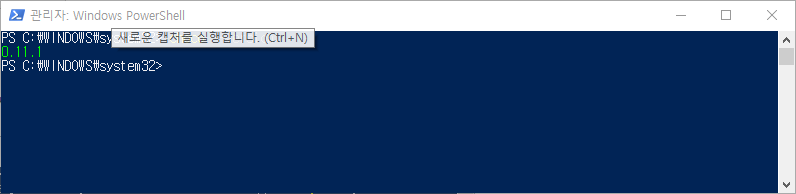
6. 설치 확인
필히 파워셀을 재실행한 후 확인 - 윈도우 업데이트 상태에 따라 바로 확인 안되는 경우 있음!
choco --version
또는
choco -v
기타 : 초콜렛티 업데이트
choco upgrade chocolatey
설치 완료.
'프로그래밍 > React-Native' 카테고리의 다른 글
| [React Native] 윈도우 개발 환경 설정#5 - JDK 설치 (0) | 2022.02.28 |
|---|---|
| [React Native] 윈도우 개발 환경 설정#4 - React Native CLI 설치 (0) | 2022.02.28 |
| [React Native] 윈도우 개발 환경 설정#3 - Python 설치 (0) | 2022.02.28 |
| [React Native] 윈도우 개발 환경 설정#2 - Nodejs 설치 (0) | 2022.02.27 |
| [React Native] 리액트 네이티브 윈도우 개발 환경 설정 - 개요 및 설치 순서 (0) | 2022.02.26 |



