리액트 네이티브(React Native) 윈도우 개발 환경 설정 - 타입스크립트 설치
[설치 순서]
1. Chocolatey 설치
2. Nodejs 설치
3. Phthon 설치
4. React Native CLI 설치
5. JDK 설치
6. 안드로이드 스튜디오(android studio) 설치 및 환경 설정
7. 비주얼 스튜디오 코드(vscode) 설치
8. 타입스크립트(TypeScript) 설치
9. toruch 설치

타입스크립트(TypeScript)
마이크로소프트(MS)에서 개발, 유지하고 있는 "오픈소스 프로그래밍 언어"로
자바스크립트(JavaScript)의 단점(동적 타입, 타입 에러)을 보안(정적 타입, 컴파일)하기 위해 만들어졌으며,
타입스크립트는 모든 운영 체제, 모든 브라우저, 모든 호스트에서 사용 가능한 오픈 소스이다.

1. npm 명령어를 통한 타입스크립트 컴파일러 설치
npm install -g typescript
2. 타입스크립트 설치 확인
tsc -v
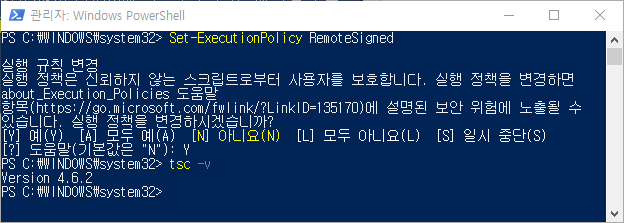
tsc -v 실행시 아래와 같이 오류가 발생할 경우
tsc : 이 시스템에서 스크립트를 실행할 수 없으므로 C:\Users\popoh\AppData\Roaming\npm \tsc.ps1 파일을 로드할 수 없습니다. 자세한 내용은 about_Execution_Policies(https://g o.microsoft.com/fwlink/?LinkID=135170)를 참조하십시오. 위치 줄:1 문자:1 + tsc -v + ~~~ + CategoryInfo : 보안 오류: (:) [], PSSecurityException + FullyQualifiedErrorId : UnauthorizedAccess

해결 방법
Set-ExecutionPolicy RemoteSigned
2. 타입스크립트 실행 방법
1) tsc 명령을 통한 TypeScript를 JavaScript로 컴파일 하기
sample.ts 파일을 만든 뒤 아래의 명령으로 ts를 js로 컴파일
tsc sample.ts
node sample.js
위 명령어를 실행하면 같은 폴더에 smaple.js라는 파일이 생성되고 타입스크립트로 작업된 소스가
자바스크립트 코드로 변환되었음을 알 수 있습니다.
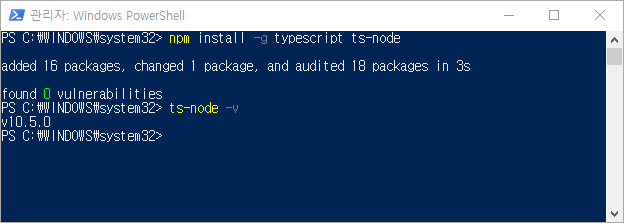
2) 타입스크립트 코드(.ts)를 자바스크립트(.js)로 컴파일하고, js파일 실행까지 동시에 하려면 ts-node
npm install -g typescript ts-node
ts-node -v
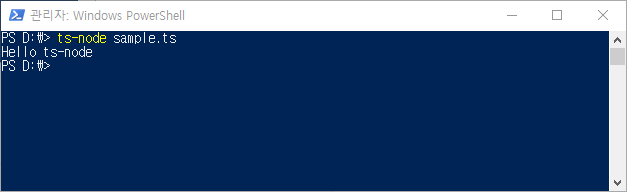
ts-node 실행
위 1) tsc와 의 차이점(?)은 tsc sample.ts + node sample.js = ts-node
ts-node sample.ts
반응형
'프로그래밍 > React-Native' 카테고리의 다른 글
| [React Native] 리액트 네이티브에서 TypeScript 사용하기 (0) | 2022.03.02 |
|---|---|
| [React Native] 윈도우 개발 환경 설정#9 - touch 설치 (0) | 2022.03.02 |
| [React Native] 리액트 네이티브 에러 및 문제해결 (0) | 2022.03.01 |
| [React Native] 윈도우 개발 환경 설정#7 - 비주얼 스튜디오 코드 설치 (0) | 2022.03.01 |
| [React Native] 윈도우 개발 환경 설정#6 - 안드로이드 스튜디오 설치 및 환경 설정 (1) | 2022.02.28 |



