티스토리 뷰
1. 스타일 컴포넌트 (Styled Components)

Styled Components는 리액트와 리액트 네이티브의 스타일링 적용을 도와주는 오픈소스 라이브러리로
리액트와 리액트-네이티브에 동일한 스타일 코드 적용 등 다양한 장점도 있지만
빌드 후 배포할 때 용량이 커진다는 단점도 가지고 있다
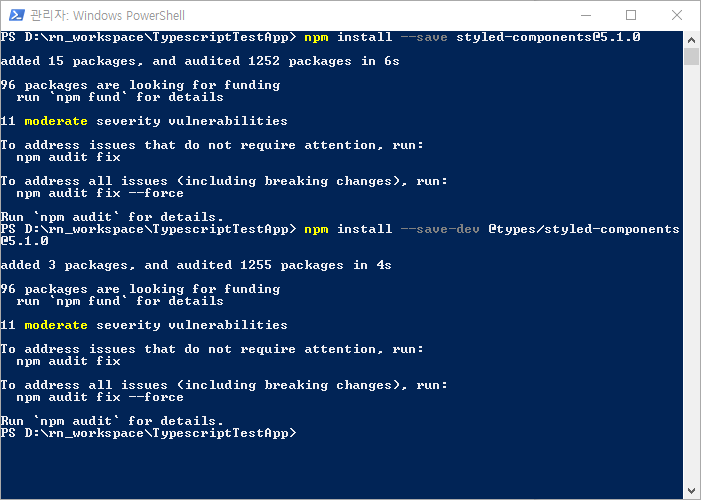
Styled Components 사용을 위한 라이브러리 설치
※ 스타일 컴포넌트 설치 명령은 필히 해당 프로젝트 경로에서 실행
npm install --save styled-components
npm install --save-dev @types/styled-components-react-native
또는
npm install --save styled-components@5.1.0
npm install --save-dev @types/styled-components@5.1.0- styled-components : 스타일 컴포넌트 라이브러리
- @types/styled-components : 타입스크립트를 위한 Styled Components의 타입 정의 파일
- @5.1.0 (버전지정) : 버전 문제 해결 및 버전 정의 시 사용
- 기타 : --save 및 --save-dev 는 생략(?) 가능

2. 절대 경로로 컴포넌트 (babel-plugin-root-import)

babel-plugin-root-import 라이브러리
리액트 네이티브는 컴포넌트를 추가할 때, 상대경로(./ 또는 ../../ 등)를 이용한다
import App from './App';
import {name as appName} from './app.json';
import OOO from"../../../components
이와 같이 상대 경로를 이용하면 경로가 길어지고 알기 어려워지는 문제점을 해결하기 위해
절대경로를 사용할 수 있도록 babel-plugin-root-import 라이브러리를 설치한다
▶ babel 설치
//모든 React 플러그인에 대한 Babel 사전 설정
npm install --save-dev @babel/preset-react
//프로젝트의 필요/가져오기 경로를 단순화 설정합니다
npm install --save-dev babel-plugin-root-import▶ 기타 babel 명령어
삭제
npm uninstall babel
npm uninstall -g babel
//설치 확인
babel version
cli 설치
npm install --save-dev -g babel-cli
라이브러리 설치가 완료되면 babel.config.js 파일을 열고 다음과 같이 수정한다
- 필자는 /src를 루트로 지정
- 참고로 alias에 src를 @로 선언했는데 취향에 따라 변경해서 사용 가능하다
module.exports = {
presets: [
'module:metro-react-native-babel-preset',
'@babel/preset-react',
'@babel/preset-typescript',
],
plugins: [
[
'module-resolver',
{
root: ['./src'],
extensions: [
'.ios.ts',
'.android.ts',
'.ts',
'.ios.tsx',
'.android.tsx',
'.tsx',
'.jsx',
'.js',
'.json',
],
alias: {
'@': './src',
},
},
],
],
};
그리고 타입스크립트의 설정에도 절대 경로 설정을 적용하기 위해 tsconfig.json을 열어 다음과 같이 수정한다
(baseUrl을 위 babel.config.js에서 지정한 경로와 동일하게 설정)
{
"compilerOptions": {
"allowJs": true,
"allowSyntheticDefaultImports": true,
"esModuleInterop": true,
"isolatedModules": true,
"jsx": "react-native",
"lib": ["es6"],
"moduleResolution": "node",
"noEmit": true,
"strict": true,
"target": "esnext",
"baseUrl": "./src"
},
"exclude": [
"node_modules",
"babel.config.js",
"metro.config.js",
"jest.config.js"
]
}
테스트를 위해
1) 루트(/)에 src 폴더를 생성 후
2) App.tsx(또는 App.js)를 위 src 폴더로 이동
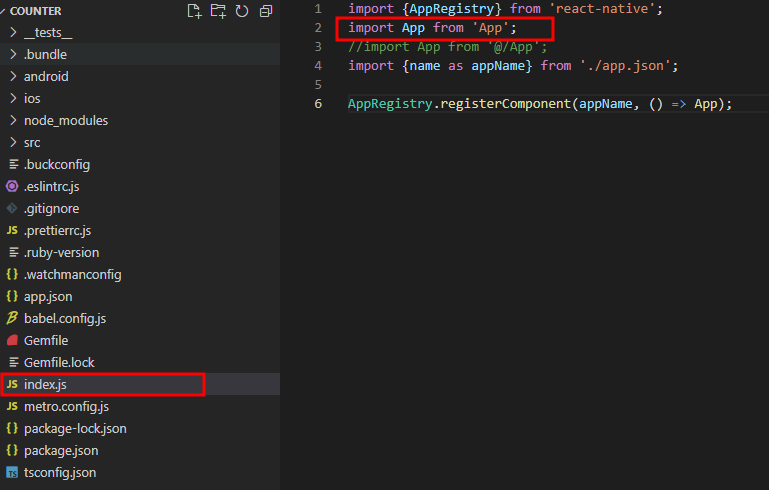
3) index.js 파일의 절대경로(./) 아래와 같이 변경해 에러가 없다면 성공!
import App from 'App'
또는
import App from '@/App'

반응형
'프로그래밍 > React-Native' 카테고리의 다른 글
| [React Native] 앱 개발 - 자바스크립트 데이터 생성기(faker) 설치 (0) | 2022.03.12 |
|---|---|
| [React Native] 앱 개발 - 디버깅 환경 설정 (0) | 2022.03.11 |
| [React Native] 앱 개발 - 프로젝트 기본 구조 (0) | 2022.03.11 |
| [안드로이드 스튜디오] 애뮬레이터 Unable to locate adb 에러 (0) | 2022.03.10 |
| [React Native] 타입스크립트(Typescript) 템플릿 프로젝트 생성하기 (0) | 2022.03.09 |
댓글