"spring + CKEditor4 + 파일(이미지) 업로드"
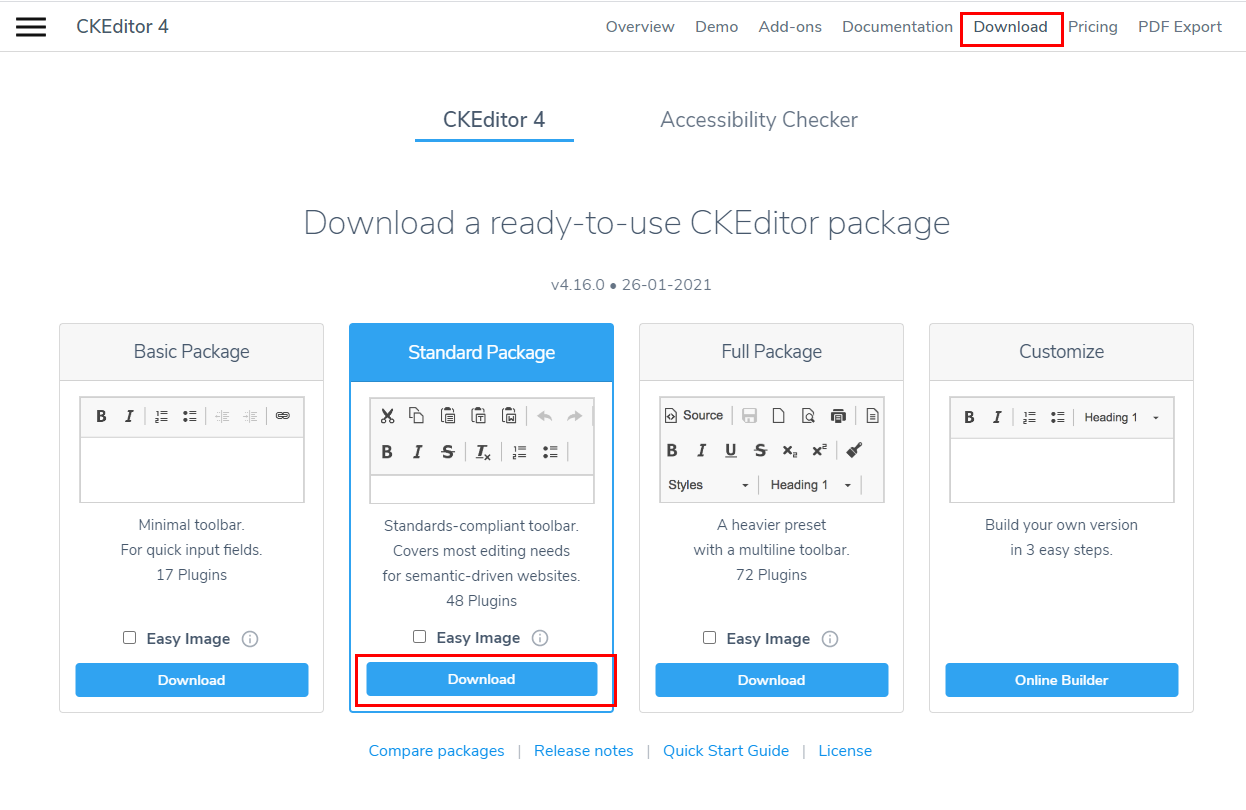
1. ckeditor.com/ckeditor-4/download/ 에 접속하여 CK에디터4 다운로드

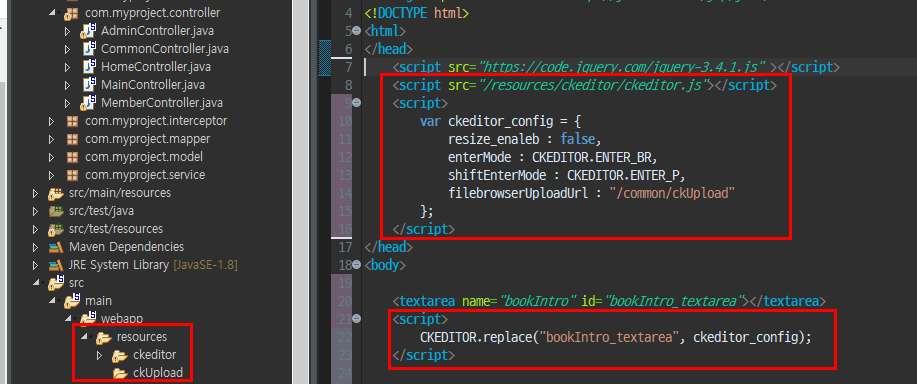
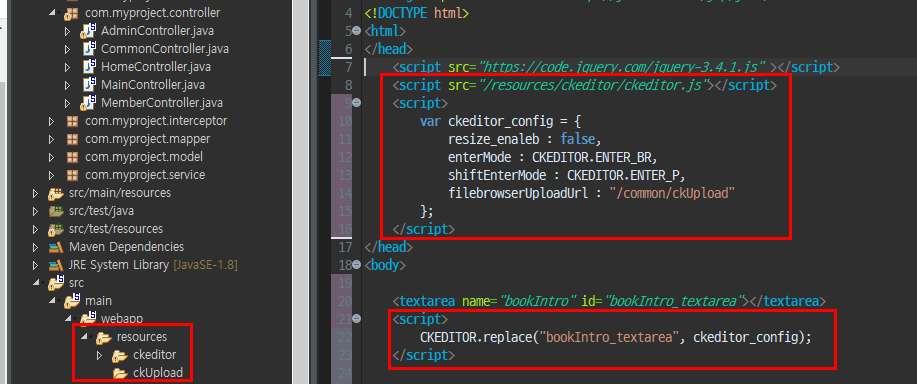
2. 다운로드 받은 CKEditor를 webapp > resources 폴더에 붙여 넣기

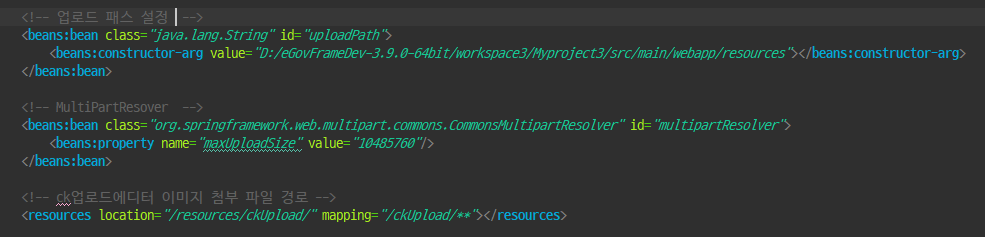
3. servlet-context.xml에
- 물리적 업로드 경로
- mulitipartResolver
- 업로드한 이미지가 저장될 경로 매핑 추가

4. pom.xml에 의존성 추가
<!-- json 라이브러리 -->
<dependency>
<groupId>net.sf.json-lib</groupId>
<artifactId>json-lib</artifactId>
<version>2.4</version>
<classifier>jdk15</classifier>
</dependency>
<!-- 공통 IO https://mvnrepository.com/artifact/commons-io/commons-io -->
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.6</version>
</dependency>
<!-- https://mvnrepository.com/artifact/commons-fileupload/commons-fileupload -->
<!-- 파일 업로드 라이브러리 -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.3</version>
</dependency>
5. 코드 및 스크립트
<script src="/resources/ckeditor/ckeditor.js"></script>
<script>
var ckeditor_config = {
resize_enaleb : false,
enterMode : CKEDITOR.ENTER_BR,
shiftEnterMode : CKEDITOR.ENTER_P,
filebrowserUploadUrl : "이미지 업로드 처리를 하는 controller명"
};
</script>

filebrowserUploadUrl 은 "서버로 전송" 버튼을 클릭 시 이미지 업로드 처리 Controller를 지정해 주면 됩니다

6. Controller 예제
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.OutputStream;
import java.io.PrintWriter;
import java.util.UUID;
import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
@Controller
@RequestMapping("/common/*")
public class CommonController {
private Logger logger = LoggerFactory.getLogger(this.getClass());
@Resource(name="uploadPath")
private String uploadPath;
@RequestMapping(value="ckUpload", method = RequestMethod.POST)
@ResponseBody
public void ckUpload(HttpServletRequest req, HttpServletResponse res, @RequestParam MultipartFile upload) throws Exception{
logger.info("ckUpload 진입 =========================================1");
// 랜덤 문자 생성
UUID uid = UUID.randomUUID();
OutputStream out = null;
PrintWriter printWriter = null;
// 인코딩
res.setCharacterEncoding("utf-8");
res.setContentType("text/html;charset=utf-8");
try {
String fileName = upload.getOriginalFilename(); // 파일 이름 가져오기
byte[] bytes = upload.getBytes();
// 업로드 경로
String ckUploadPath = uploadPath + File.separator + "ckUpload" + File.separator + uid + "_" + fileName;
out = new FileOutputStream(new File(ckUploadPath));
out.write(bytes);
out.flush(); // out에 저장된 데이터를 전송하고 초기화
String callback = req.getParameter("CKEditorFuncNum");
printWriter = res.getWriter();
String fileUrl = "/ckUpload/" + uid + "_" + fileName; // 작성화면
//String fileUrl = "/ckUpload/" + uid + "&fileName=" + fileName; // 작성화면
// 업로드시 메시지 출력
printWriter.println("<script type='text/javascript'>"
+ "window.parent.CKEDITOR.tools.callFunction("
+ callback+",'"+ fileUrl+"','이미지를 업로드하였습니다.')"
+"</script>");
printWriter.flush();
} catch (IOException e) { e.printStackTrace();
} finally {
try {
if(out != null) { out.close(); }
if(printWriter != null) { printWriter.close(); }
} catch(IOException e) { e.printStackTrace(); }
}
return;
}
반응형
'프로그래밍 > jsp·java' 카테고리의 다른 글
| eclipse에서 javascript/jquery 자동완성 사용 및 설정 (0) | 2021.03.28 |
|---|---|
| [JAVA] vo 찍어보기 (0) | 2021.03.27 |
| Log4j2 스프링(spring)에서 SQL 쿼리 로그(Log) 찍기 (1) | 2021.03.11 |
| eclipse 단축키 (0) | 2021.02.14 |
| eclipse 유용한 플러그인(plugin) 추천 (0) | 2021.02.14 |



